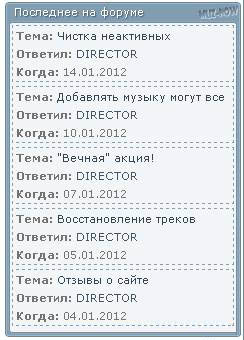
16:13 Вид информера | |
 Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 Затем открываем шаблон созданного информера, удаляем все и вставляем это: Код <table style="border: 1px dashed #819db1;margin-bottom:4px;" cellpadding="2" cellspacing="1" width="100%" class="infTable"> <tr> <td nowrap align="left" style="color: #737373;font:7pt" width="190"> <script type="text/javascript" src="http://activiks.ru/img/png.js"></script> <b>Тема:</b> <a href="$THREAD_URL$">$THREAD_TITLE$</a> </td> </tr> <tr> <td nowrap align="left" style="color: #737373;font:7pt" width="190"> <b>Ответил:</b> $POST_USER$ </td> </tr> <tr> <td nowrap align="left" style="color: #737373;font:7pt" width="190"> <b>Когда:</b> $DATE$ </td> </tr> </table> Может подойдет и для другого модуля, но у меня стоит для форума. | |
|
| |
| Всего комментариев: 0 | |